Designing a form for use on an iPad entails visualizing the sequence of steps that are necessary to complete the form. Once you have identified the steps, you can begin arranging the fields on the form by asking the following questions.
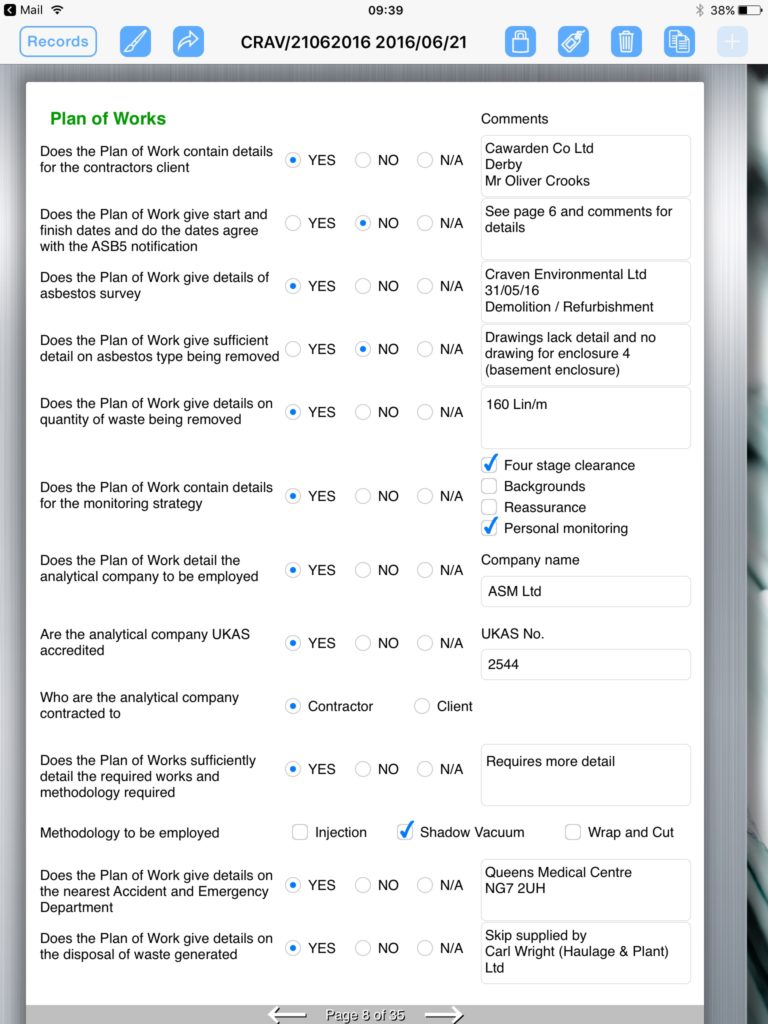
- Will a text header be necessary to describe what is being entered in a field?
- Can the information being collected be answered with a single or multiple choice selection?
- Do you need to create a space on the form for a comment section?
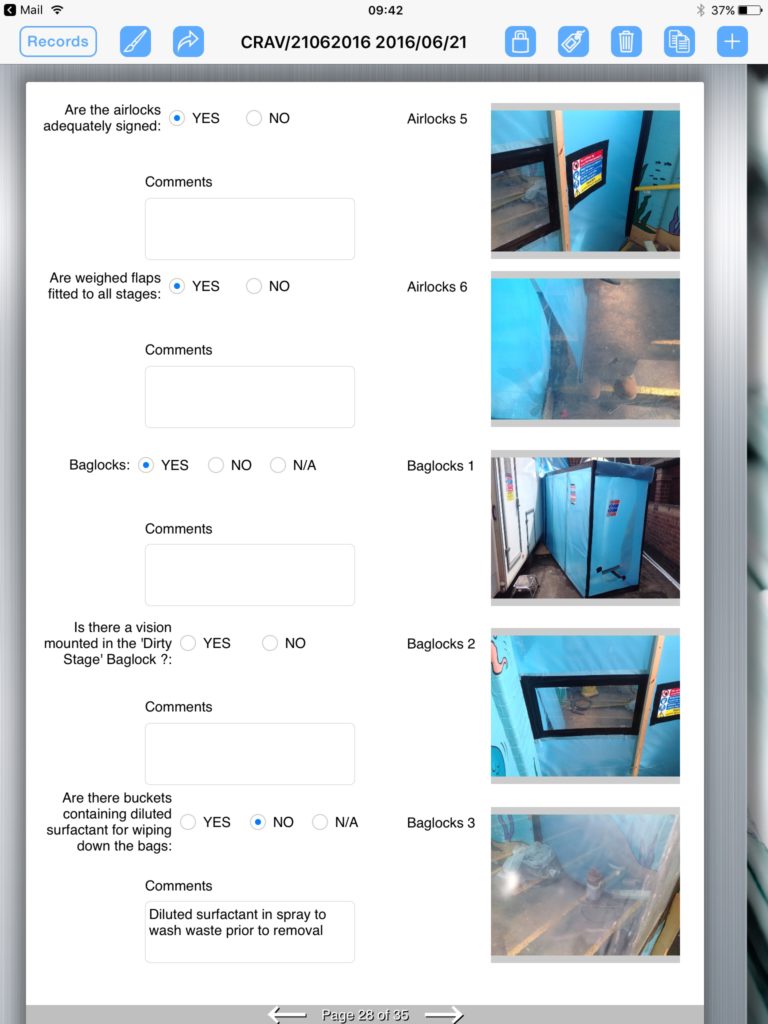
- Would a photograph be helpful in providing insight?
Once you have answered these questions, the creation of the form will flow smoothly. Below is a sample form that was created using the FormConnect app that includes a text header, a radio box field with mutual exclusive choices, a comments box, a field with multiple check box selections and a form that contains multiple photographs.