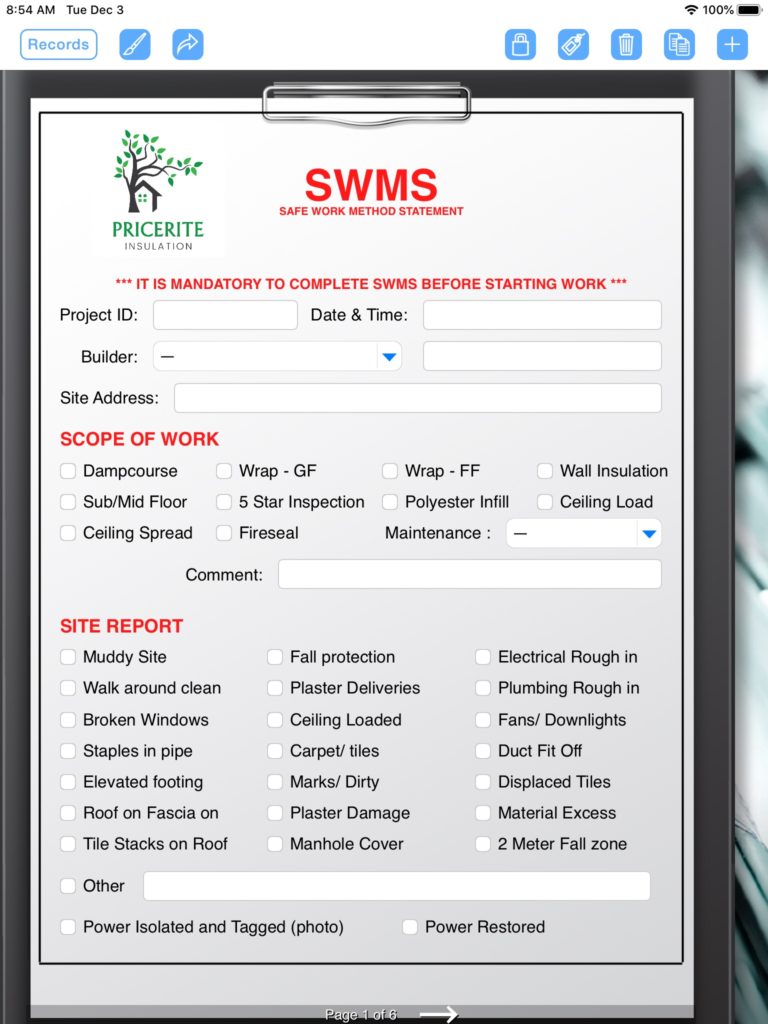
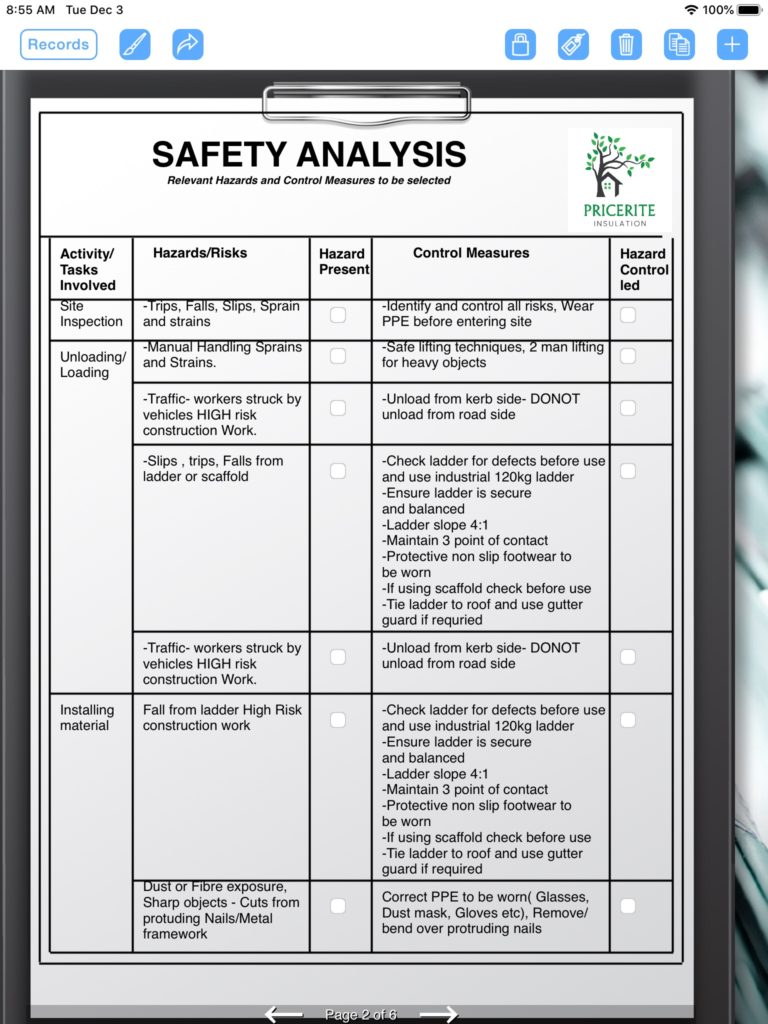
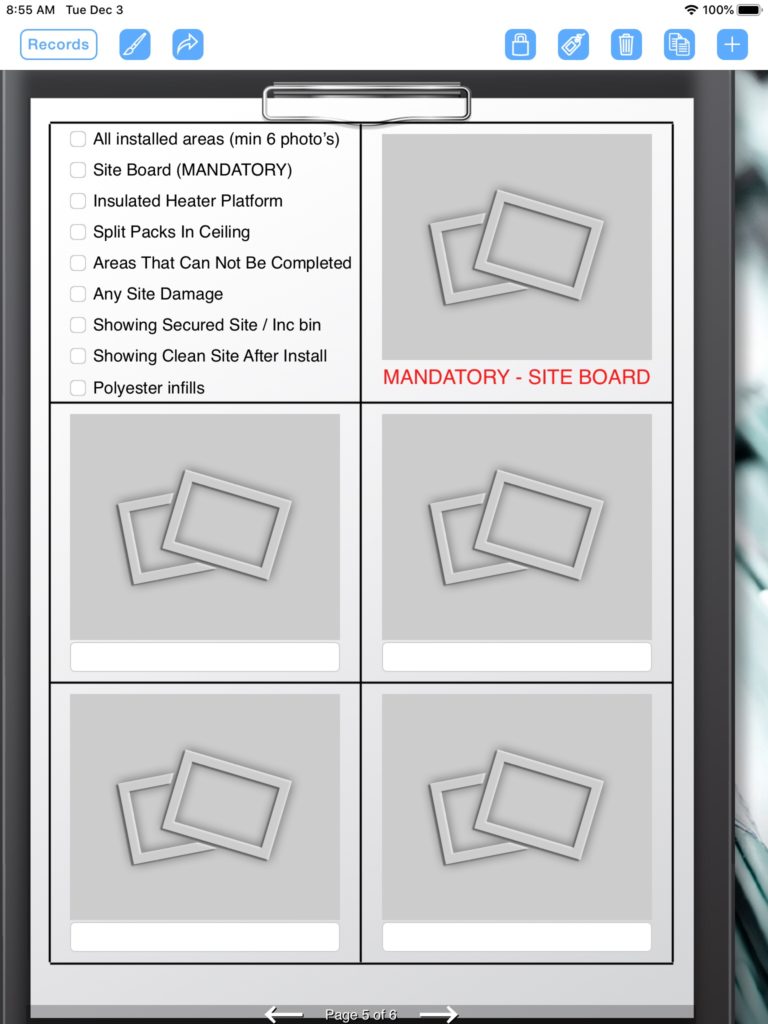
There are many ways you can incorporate checkboxes onto a form using the FormConnect Pro app. Below are three different ways one of our customers designed their form. Page 1 is the traditional way you see checkboxes laid out on a form. It’s a combination of rows and columns. Page 2 is a column of checkboxes surrounded by boilerplate text with vertical and horizontal lines. Page 3 is a series of checkboxes surrounded by photo fields.